Cara Input Data Dengan PHP
Jangan lupa membaca artikel sebelumnya, yaitu > Panduan Pemrograman Pemula.
Melanjutkan BAB Tutorial PHP bersama JNM, pada artikel kali ini saya akan membahas tentang cara Input atau Insert kedalam database menggunakan bahasa pemograman PHP. Sebelum membuat tulisan ini, saya searching di Google mengenai cara input data dengan database, namun banyak sekali yang membuat saya bingung dan mungkin anda juga merasakannya.
Kenapa saya bingung? karena banyak sekali website yang tidak memberikan secara lengkap dan mereka bahkan hanya copy paste saja dari website lain. Oleh karena itu saya cukup gatal dan ingin membagikan kepada anda semua.
Tutorial cara input data menggunakan PHP kali ini, saya menggunakan teknik HTML 5 yang sudah saya posting di website JNM ini, sehingga form yang diguankan sudah Responsive dan sudah kekinian tentunya. Kemudian saya informasikan juga, untuk database menggunakan MySQL. Anda cukup install Xampp dan Untuk editornya cukup menggunakan Notepad++
Silahkan Buka komputer anda
Jalankan Xampp control panel
Pastikan Apache dan MySQL dalam keadaan Running
Anda bisa lihat gambar diatas, Apache dan MySQL berwarna hijau artinya sudah berjalan atau Running
Jika sudah, karena nantinya akan diinput kedalam database, maka anda harus membuat Database dan Tabel pada MySQL.
Sialhakn anda buka browser dan ketikan : http://localhost/phpmyadmin/
Silahkan anda buat database dan tabel :
Nama Database : dbkampus
nama tabel : tbl_mahasiswa
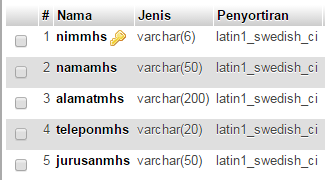
Design tbl_mahasiswa adalah seperti gambar dibawah ini :
Gambar diatas menjelaskan bahwa field pada tbl_mahasiswa terdapat : nimmhs, namamhs,alamatmhs, teleponmhs dan jurusanmhs. semuanya menggunakan jenis Varchar dan nimmhs sebagai Primary Key.
Jika sudah kita akan langsung mengkoding dengan PHP.
Buatlah Folder didalam htdocs
Contoh folder : mahasiswa
Jika sudah kita akan membuat file koneksi_db.php
Kemudian silahkan anda save
Selanjutnya kita akan membuat layout tampilan php dengan CSS, buat file dengan nama : css_jnm1.css
Kemudian masukan koding dibawah ini :
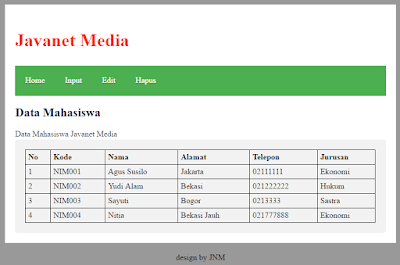
Selanjutnya kita akan buat tampil.php
Koding diatas fungisnya adalah untuk menampilkan data yang ada di dalam table : tbl_mahasiswa
Selanjutnya kita akan membuat input.php
Satu lagi, silahkan anda buat simpan.php dengan koding dibawah ini :
Fungsi simpan.php diatas adalah untuk mengeksekusi simpan data kedalam database.
Jadi secara keseluruhan didalam folder mahasiswa terdapat 5 file yaitu : koneksi_db.php, css_jnm1.css, tampil.php, input.php, simpan.php
Selain sebagai media informasi pemrograman, kami juga berbagi artikel terkait tips trik Android.
Melanjutkan BAB Tutorial PHP bersama JNM, pada artikel kali ini saya akan membahas tentang cara Input atau Insert kedalam database menggunakan bahasa pemograman PHP. Sebelum membuat tulisan ini, saya searching di Google mengenai cara input data dengan database, namun banyak sekali yang membuat saya bingung dan mungkin anda juga merasakannya.
Kenapa saya bingung? karena banyak sekali website yang tidak memberikan secara lengkap dan mereka bahkan hanya copy paste saja dari website lain. Oleh karena itu saya cukup gatal dan ingin membagikan kepada anda semua.
Tutorial cara input data menggunakan PHP kali ini, saya menggunakan teknik HTML 5 yang sudah saya posting di website JNM ini, sehingga form yang diguankan sudah Responsive dan sudah kekinian tentunya. Kemudian saya informasikan juga, untuk database menggunakan MySQL. Anda cukup install Xampp dan Untuk editornya cukup menggunakan Notepad++
Silahkan Buka komputer anda
Jalankan Xampp control panel
Pastikan Apache dan MySQL dalam keadaan Running
Anda bisa lihat gambar diatas, Apache dan MySQL berwarna hijau artinya sudah berjalan atau Running
Jika sudah, karena nantinya akan diinput kedalam database, maka anda harus membuat Database dan Tabel pada MySQL.
Sialhakn anda buka browser dan ketikan : http://localhost/phpmyadmin/
Silahkan anda buat database dan tabel :
Nama Database : dbkampus
nama tabel : tbl_mahasiswa
Design tbl_mahasiswa adalah seperti gambar dibawah ini :
Gambar diatas menjelaskan bahwa field pada tbl_mahasiswa terdapat : nimmhs, namamhs,alamatmhs, teleponmhs dan jurusanmhs. semuanya menggunakan jenis Varchar dan nimmhs sebagai Primary Key.
Jika sudah kita akan langsung mengkoding dengan PHP.
Buatlah Folder didalam htdocs
Contoh folder : mahasiswa
Jika sudah kita akan membuat file koneksi_db.php
<?php
$host = "localhost";
$username = "root";
$password = "";
$databasename = "dbkampus";
$connection = mysql_connect($host, $username, $password) or die("Kesalahan Koneksi ... !!");
mysql_select_db($databasename, $connection) or die("Databasenya Error");
?>Kemudian silahkan anda save
Selanjutnya kita akan membuat layout tampilan php dengan CSS, buat file dengan nama : css_jnm1.css
Kemudian masukan koding dibawah ini :
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 5px;
text-align: left;
}
input[type=text], select {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
input[type=submit] {
width: 100%;
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
border-radius: 4px;
cursor: pointer;
}
input[type=submit]:hover {
background-color: #45a049;
}
div {
border-radius: 5px;
background-color: #f2f2f2;
padding: 20px;
}
body {
background-color: #999;
}
section {
width: 80%;
padding: 20px;
margin: 20px auto;
background-color: white;
}
h1 {
color: #F30;
font-size: 36px;
}
nav{
background-color: #4CAF50;
color: #fff;
height: 60px;
margin: 10px 0;
}
nav a{
float: left;
padding: 20px;
height: 20px;
text-decoration: none;
color: #FFF;
}
nav a:hover {
background-color: #1f663a;
}
article {
min-height: 20px;
color: #333;
}
footer {
text-align: center;
display: block;
margin-botton: 10px;
}Selanjutnya kita akan buat tampil.php
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8">
<link rel="stylesheet" type="text/css" href="css_jnm1.css">
<title>Input Data PHP | www.javanetmedia.com</title>
</head>
<body>
<section>
<h1>Javanet Media</h1>
<nav>
<a href="tampil.php">Home</a>
<a href="input.php">Input</a>
<a href="tampil.php">Edit</a>
<a href="tampil.php">Hapus</a>
</nav>
<h2>Data Mahasiswa</h2>
<article>Data Mahasiswa Javanet Media</article>
<div>
<table style="width:100%">
<tr>
<th>No</th>
<th>Kode</th>
<th>Nama</th>
<th>Alamat</th>
<th>Telepon</th>
<th>Jurusan</th>
</tr>
<?php
include 'koneksi_db.php';
$query = "SELECT * FROM tbl_mahasiswa ";
$exe = mysql_query($query);
$no = 1;
while($row = mysql_fetch_assoc($exe)){
$a = $row['nimmhs'];
$b = $row['namamhs'];
$c = $row['alamatmhs'];
$d = $row['teleponmhs'];
$e = $row['jurusanmhs'];
echo "<tr><td>$no</td><td>$a</td><td>$b</td><td>$c</td><td>$d</td><td>$e</td></tr>";
$no++;
}
?>
</table>
</div>
</section>
<footer>design by JNM</footer>
</body>
</html>
Koding diatas fungisnya adalah untuk menampilkan data yang ada di dalam table : tbl_mahasiswa
Selanjutnya kita akan membuat input.php
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8">
<link rel="stylesheet" type="text/css" href="css_jnm1.css">
<title>PHP Input - JNM</title>
</head>
<body>
<section>
<h1>Javanet Media</h1>
<nav>
<a href="tampil.php">Home</a>
<a href="input.php">Input</a>
<a href="tampil.php">Edit</a>
<a href="tampil.php">Hapus</a>
</nav>
<h2>Input Data Mahasiswa</h2>
<article>Silahkan Input Data Sesuai Form dibawah ini</article>
<div>
<form name="Mahasiswa" method="post" action="simpan.php">
<label for="fname">NIM Mahasiswa</label>
<input type="text" id="nimmhs" name="nimmhs" placeholder="Nim..">
<label for="lname">Nama</label>
<input type="text" id="namamhs" name="namamhs" placeholder="Nama..">
<label for="fname">Alamat</label>
<input type="text" id="alamatmhs" name="alamatmhs" placeholder="Alamat..">
<label for="lname">Telepon</label>
<input type="text" id="teleponmhs" name="teleponmhs" placeholder="Telepon..">
<label for="Jurusan">Jurusan</label>
<select id="jurusanmhs" name="jurusanmhs">
<option value="Ekonomi">Ekonomi</option>
<option value="Hukum">Hukum</option>
<option value="Sastra">Sastra</option>
</select>
<input type="submit" name="submit" value="Submit">
</form>
</div>
</section>
<footer>design by JNM</footer>
</body>
</html>Satu lagi, silahkan anda buat simpan.php dengan koding dibawah ini :
<!DOCTYPE HTML>
<html>
<head>
<meta charset=utf-8">
<link rel="stylesheet" type="text/css" href="css_jnm1.css">
<title>Simpan Data Mahasiswa JNM</title>
</head>
<body>
<section>
<h1>Javanet Media</h1>
<nav>
<a href="tampil.php">Home</a>
<a href="input.php">Input</a>
<a href="tampil.php">Edit</a>
<a href="tampil.php">Hapus</a>
</nav>
<div>
<?php
$nim=$_POST['nimmhs'];
$nama=$_POST['namamhs'];
$alamat=$_POST['alamatmhs'];
$telepon=$_POST['teleponmhs'];
$jurusan=$_POST['jurusanmhs'];
$koneksi=mysql_connect("localhost","root","");
mysql_select_db("dbjnm");
$proses="INSERT INTO tbl_mahasiswa(nimmhs,namamhs,alamatmhs,teleponmhs,jurusanmhs)
VALUES('$nim','$nama','$alamat','$telepon','$jurusan')";
$hasil=mysql_query($proses,$koneksi);
echo "<font color=red size=5>Data Mahasiswa Berhasil Diisi</font>";
?>
<br>
<a href="tampil.php"><h3>Lihat Data Mahasiswa</h3></a>
</div>
</section>
<footer>design by JNM</footer>
</body>
</html>Fungsi simpan.php diatas adalah untuk mengeksekusi simpan data kedalam database.
Jadi secara keseluruhan didalam folder mahasiswa terdapat 5 file yaitu : koneksi_db.php, css_jnm1.css, tampil.php, input.php, simpan.php
Demikianlah Cara Input Data Kedalam Database Menggunakan PHP, semoga bermanfaat untuk anda, Jika ada yang kurang jelas anda bisa berkomentar atau jika ingin bertanya silahkan berkomentar dibawah atau anda bisa kirim via email.
Selain sebagai media informasi pemrograman, kami juga berbagi artikel terkait tips trik Android.